Адаптивный веб-сайт — почему веб-сайты должны быть RWD (адаптивный вэб дизайн)?
В этой статье мы обсудим ширину сайта, тему размеров сайта, которая влияет на отзывчивость.
Термин «отзывчивый веб-сайт» у всех на слуху: у программистов, веб-дизайнеров, маркетологов и администраторов веб-сайтов. Сегодня трудно найти интерактивное агентство, которое не может похвастаться созданием сайтов в стандарте RWD . Однако стоит знать, когда действительно можно говорить об отзывчивости. В статье также представлены преимущества внедрения такого стандарта.
Проблема с просмотром интернета на мобильных устройствах
Результаты всех последних исследований показывают, что более половины поляков пользуются интернетом на мобильных устройствах, таких как смартфоны, планшеты или айфоны. Что немаловажно, мы также не боимся совершать таким образом электронные платежи или покупки в интернет-магазинах. Мы делаем это, даже когда находимся дома и имеем под рукой настольный или портативный компьютер. Компания без сайта, адаптированного под мобильное оборудование, отдает потенциальных клиентов в руки конкурентов .
Если вы пытались просматривать веб- сайты desktcfop на своем телефоне, вы, вероятно, понимаете, о чем я говорю. Нечитаемая верстка страницы, сложная навигация, урезанный контент, мелкий шрифт — вот лишь некоторые из основных сложностей. Если вы хотите что-то прочитать, то вам придется время от времени увеличивать и прокручивать выделенный фрагмент контента или графики. Это становится настолько настойчивым, что лучше покинуть сайт и поискать похожий материал в другом месте. Ведь мы хотим как можно быстрее найти то, что нас интересует. У нас нет времени перематывать каждые несколько секунд.
Макет адаптирован под разные разрешения
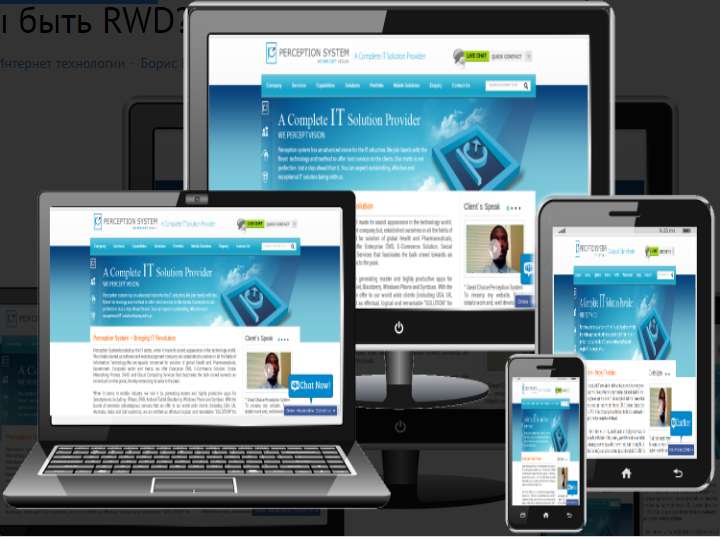
Адаптивный веб-сайт решает все проблемы , о которых вы только что прочитали. Использование стандарта адаптивного веб-дизайна позволяет четко отображать содержимое веб-сайта на устройствах с разным разрешением. Пользователю не нужно ничего менять самостоятельно — макет локального сайта подстраивается автоматически. Стандартно веб-дизайнеры разрабатывают 3 варианта ширины веб-сайта:
1200 px - для мониторов компьютеров и ноутбуков,
480 px — для смартфонов и телефонов с поддержкой интернета,
1024 px — для планшетов.
удобный для мобильных устройств и веб-сайт RWD(отзывчивый веб-сайт)
Стоит еще больше повысить гибкость благодаря реализации следующих версий макета:
320 пикселей,
768 пикселей,
800 пикселей,
1366 пикселей.
Стандарт RWD может быть реализован с помощью технологии эластичного масштабирования контента или CSS3 Media Queries.
Адаптивный сайт и мобильный сайт — это не одно и то же!
Часто можно встретить взаимозаменяемое использование терминов « мобильный» и «адаптивный веб-сайт» . Однако ради точности стоит пояснить некоторые различия. Мобильная версия сайта отличается тем, что создается на отдельном поддомене (обычно в виде m.domen.pl) и закрепляется за отдельной системой управления контентом (CMS). Таким образом, это независимый объект — он может содержать другой контент и ограниченный графический контент по сравнению с его настольным аналогом.
С другой стороны, адаптивный веб-сайт находится на одном URL-адресе. В этом случае пользователь ничего не теряет из контента — есть только другой (более удобный) способ его отображения — плавная верстка страницы, размер шрифта, подогнанный под размер экрана, и гибкая графика. Даже структура кода html5 только одна для каждого разрешения. Также нет необходимости использовать редиректы, которые замедляют работу сайта.
Отзывчивость и позиционирование сайта
В течение нескольких лет Google вознаграждает веб-сайты, соответствующие стандартам адаптивного веб-дизайна , в обычных результатах поиска . Пока сайт не адаптирован под RWD и может забыть о трафике в основном с мобильных устройств. При последующих обновлениях алгоритма можно ожидать, что домен потеряет свои позиции вне зависимости от того, как пользователь просматривает Интернет. Уровень пользовательского опыта будет приобретать все большее значение в SEO с каждым годом.
Как проверить, является ли сайт RWD?
Есть простой способ сделать это. Просто перейдите на https://webmaster.yandex.ru/site/tools/mobile-friendly/ и https://www.google.com/webmasters/tools/mobile-friendly/ и введите в форму доменное имя, которое хотите подтвердить. Через некоторое время нам сообщат о факте отзывчивости или ее отсутствии в коротком сообщении.
Резюме
Ваш сайт все еще не отвечает? Вам нужно изменить его как можно скорее . В противном случае вы потеряете потенциальных клиентов и позиции в поисковой системе Google . Кроме того, сайт RWD просто красивее , что положительно сказывается на создании престижа и имиджа бренда.


Компонент комментариев CComment